图片轮播,多张效果:HTML5--图片轮播html,body{padding:0px;margin:10px auto;}#warpper{width:1120px;/*一列展示几个的宽度 ,4*280 动态算*/height:150px;margin:0 auto;position:relative;overflow:hidden;border...
”HTML5 多张“ 的搜索结果
摄影爱好者平时拍照完后,都很喜欢把自己的图片都排列在一张图片里,便于欣赏,在PS中排列方法有很多,本文详细介绍两种比较实用又好看的排列方法,一种是将两张图片并排在一起,另外一种是将4张图片放在一起。...
HTML5多张图片上传删除代码,点击按钮浏览长传,有删除图片功能。
html5多张图片合成代码html5多张图片合成代码html5多张图片合成代码
图片轮播,多张效果:HTML5--图片轮播html,body{padding:0px;margin:10px auto;}#warpper{width:1120px;/*一列展示几个的宽度 ,4*280 动态算*/height:150px;margin:0 auto;position:relative;overflow:hidden;border...
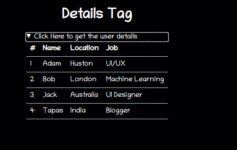
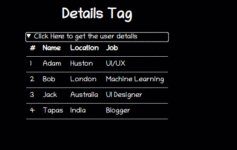
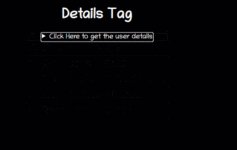
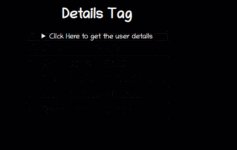
前言今天我们聊一聊图片上传,单张Or多张 ,...上面说到的这些插件,今天我们不谈,我们来看一看使用HTML5中的FileReader 如何实现 图片的单张及多张预览、删除、上传等功能。先看下实现后的效果如下:2|0实现2|1前...
需求:点击选择图片(可选多张),确定后将选择的图片显示在页面上,点击提交将图片提交给后台。 效果图: 源码demo: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>...
怎么把几张照片合在一起1、如图,打开photoshop后同时按住Ctrl+N新建一个空白文件,设置好参数后点击确定,将会得到一个空白图形。2、如图,同时按住Ctrl+O打开需要合并的图片,这里有三张图片,先打开图片1。3、如...
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> body { background: #edf0f2; } img { width: 100%; display: bloc...
废话不多说,直接看代码:(如果写在...//获取多张图片 background-repeat: no-repeat, no-repeat; //没有覆盖到的区域不会被图片重叠来填充 background-position: bottom left, center center;//位置 background-size:
在日常开发中,经常会使用到图片与文字或图片与按钮对齐。1.图片与按钮 处于同一行,并居中...以下部分,借鉴于以下bolg:http://www.zhangxinxu.com/study/200908/img-text-vertical-align.html2.图片与文字处于同...
需求:点击选择图片(可选多张),确定后将选择的图片显示在页面上,点击提交将图片提交给后台。 效果图: <label>请选择一个图像文件:<...--multiple,可选择多张图片-->...
例如:我用一次选择了多张图片 并且用Jquery将所有选择的图片在页面在显示出来了 关键代码如下: ``` for (var i = 0; i ; i++) { var objUrl = window.URL.createObjectURL(this.files[i]); $('#...
问题描述:在h5 中 把一张图片切成多张图片,然后再页面中显示拼接成一张图片. 正常情况:图片 设置成这样,在正常手机上没有问题 ` width: 100%; display: block; ` 谷歌浏览器调试100% 没有问题 !...
1. 自动播放轮播图 2. 点击左右移动轮播图 3. 鼠标移入到标签上显示对应图片 4. 移入停止轮播,左右按钮显示 5. 移出左右按钮隐藏
一、横向拼接图片顾名思义,将图片横向拼接为一张图片方法:1、打开本站多媒体栏目中的图片拼接工具2、进入新版中3、选择需要横向处理的照片上传到服务器缓存处理区4、设置输出图片的格式如:jpg、png格式等等5、这...
html5被称为下一代html,是一种网络语言标准,HTML5的设计目的是为了在移动设备上支持多媒体。在移动设备开发HTML5要不就是全使用HTML5的语法,要不就是仅使用JavaScript引擎。下面我们一起看看近三年最新的"html5...
推荐文章
- c语言课程图书信息管理系统,c语言课程设图书信息管理系统.doc-程序员宅基地
- webpack4脚手架搭建1——打包并编译es6_webpack编译es6语法打包-程序员宅基地
- 信息通信服务、电子商务及物流服务的创新与发展_信息通信,电子商务-程序员宅基地
- websocket.js的封装,包含保活机制,通用_websocket保活-程序员宅基地
- Ubuntu安装conda-程序员宅基地
- LoadRunner性能测试关注指标及结果分析_loadrunner性能指标分析-程序员宅基地
- java怎么做图形界面_java怎么做图形界面?实例分享-程序员宅基地
- eMMC常识性介绍N_emmc温升系数-程序员宅基地
- MATLAB算法实战应用案例精讲-【人工智能】机器视觉(概念篇)(最终篇)-程序员宅基地
- Mac电脑如何串流游戏 Mac上的CrossOver是串流游戏吗 串流游戏是什么意思 串流游戏怎么玩 Mac电脑怎么玩Steam游戏_macos steam和crossover steam区别-程序员宅基地